The Webhook stage
Add a Webhook stage to your workflow to fire off a payload containing file metadata and annotation data with each file that is sent through the stage.
Webhook stages fire to any open URL that will accept a payload, enabling you to send files to services like AWS Lambda, or no-code workflow tools like Zapier to create an infinite number of workflow optimisations from events that take place within V7.
Check out the video below for an example of how a webhook stage can be incorporated into a Zapier workflow to send Slack messages when files are labeled with a specific tag.
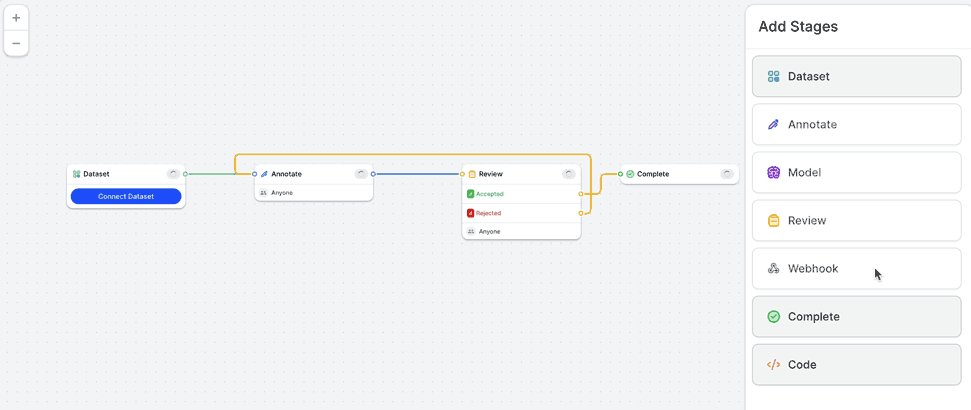
To set up a Webhook stage:
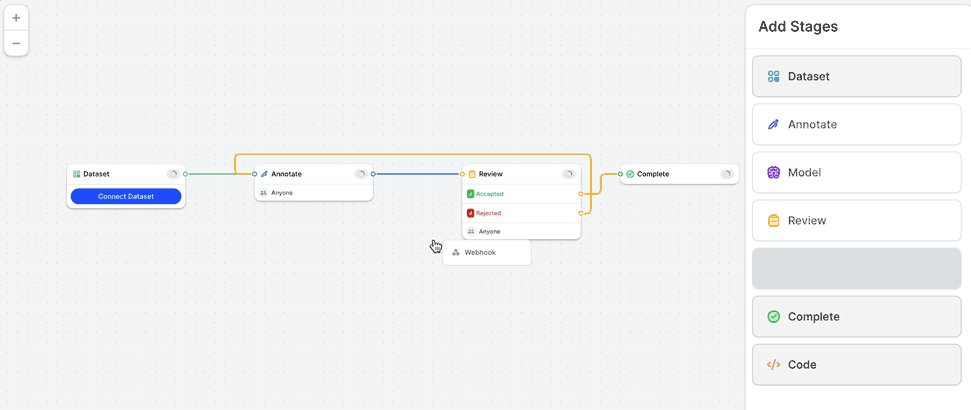
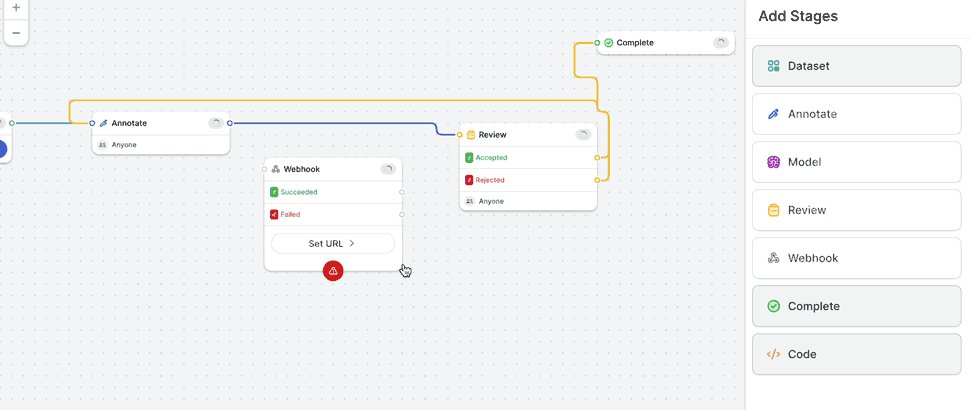
- Drag and drop the Webhook stage into your workflow template.

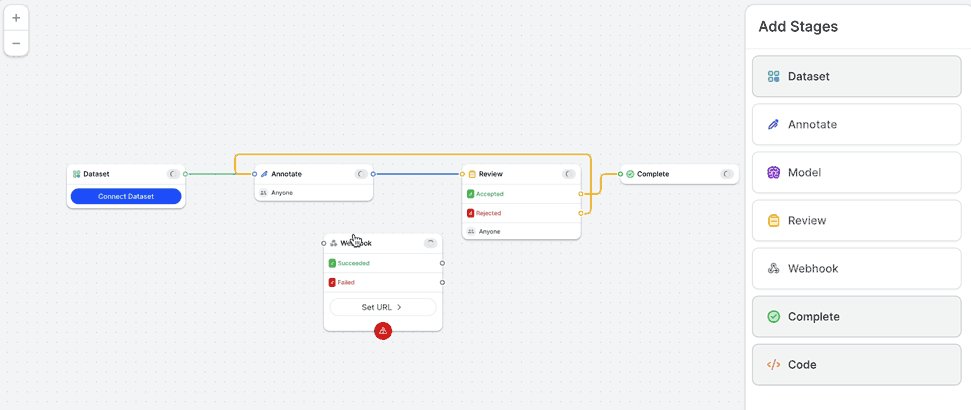
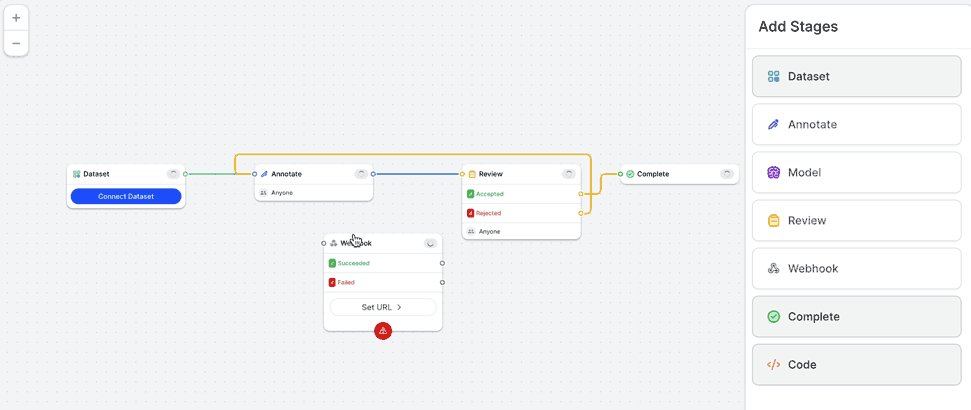
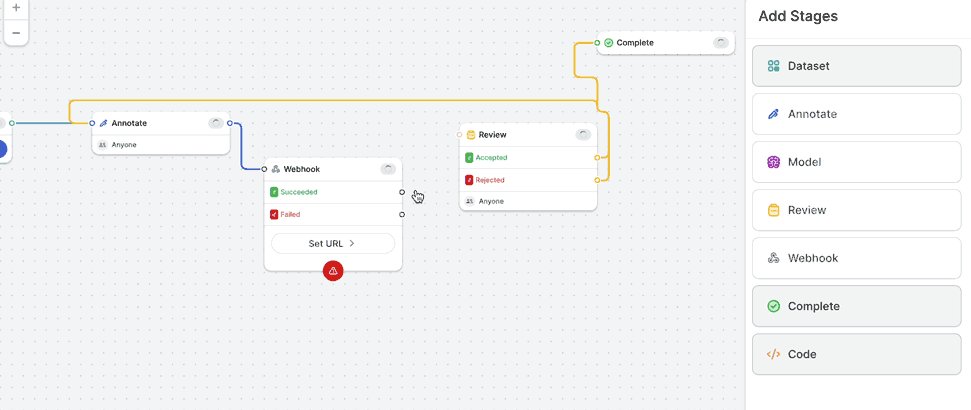
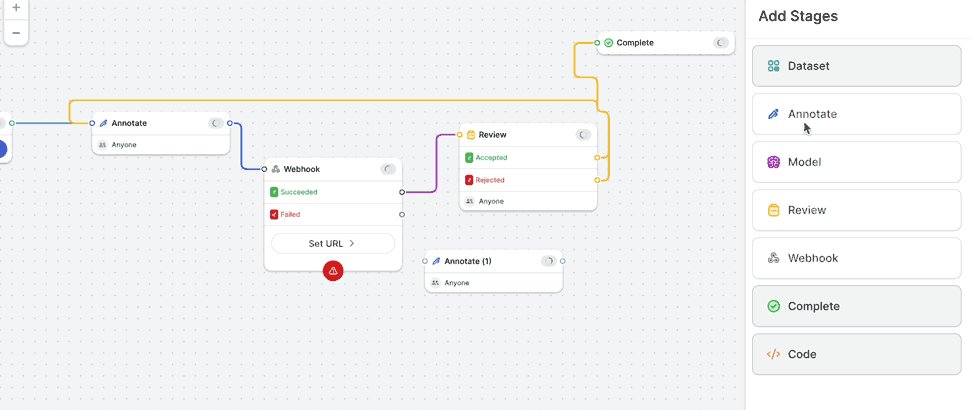
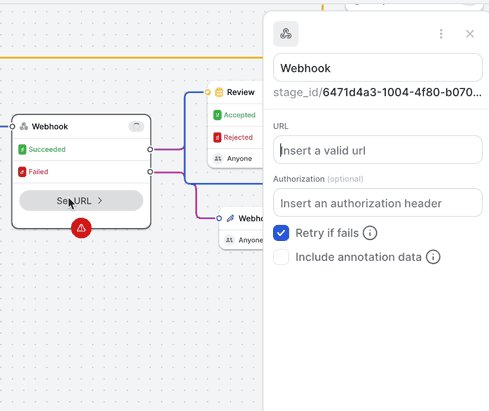
- Plug the stage into the previous workflow stage (where the files will be flowing from) and the next workflow stages in sequence (where the files will be flowing to). Webhook Stages are a conditional stage - if files succeed in sending a payload, they can be sent to the next workflow stage. If they fail, they can be sent to the next workflow stage, sent to a previous stage, or sent to a unique stage where they can be easily filtered for. By default, webhooks will be retried 5 times before they fail.

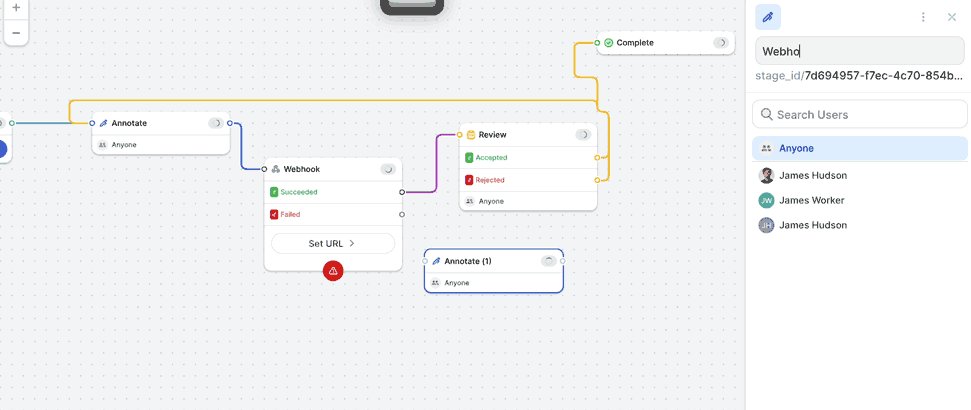
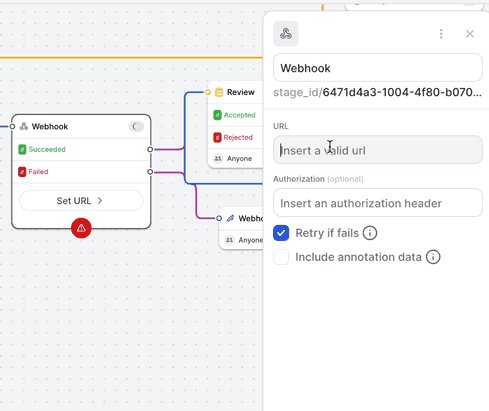
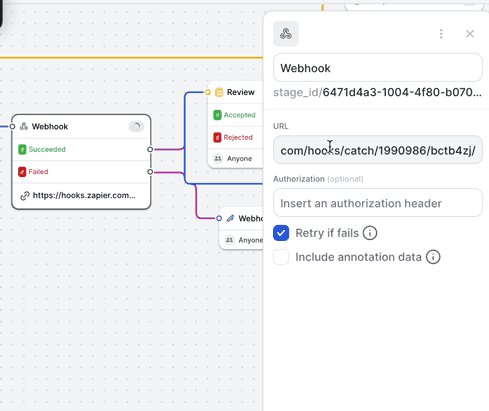
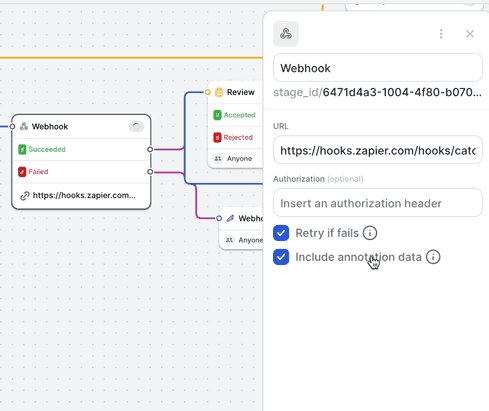
- Configure the stage by adding the webhook URL (this can be any open URL that will accept a payload), and optional authorisation header if required. You can also choose whether the webhook will send a payload that includes annotation data and file metadata, or just the file metadata.

Self-AssignmentAs an automated stage, the Webhook Stage requires files to be assigned to it in order for the stage to be triggered.
As a result, if a Webhook Stage is the first stage after the Dataset Stage in a workflow, it will be necessary for a User, Admin, or Workforce Manager to assign files to the stage manually to kick off the workflow. Workers will not be able to self-assign files until they have passed through the Webhook Stage.
Adding AuthorizationOur webhook stage allows you to add an Authorization header to the your payload which should be handled by your endpoint
If you are pointing to API Gateway then we recommend using Lambda Authorizers
Updated 4 months ago
