The Annotate stage
The humble Annotate stage is the most basic building block of an annotation workflow.
Add one or more annotate stages to a workflow to enable workers to label files as they move through your project’s workflow. You can choose specific assignees to work on each annotate stage, or use the default Anyone assignment to allow anyone on your team to label files that enter the stage.
Annotate stages can also be added to branches following conditional stages like Review stages or Webhook stages.
To set up an Annotate stage:
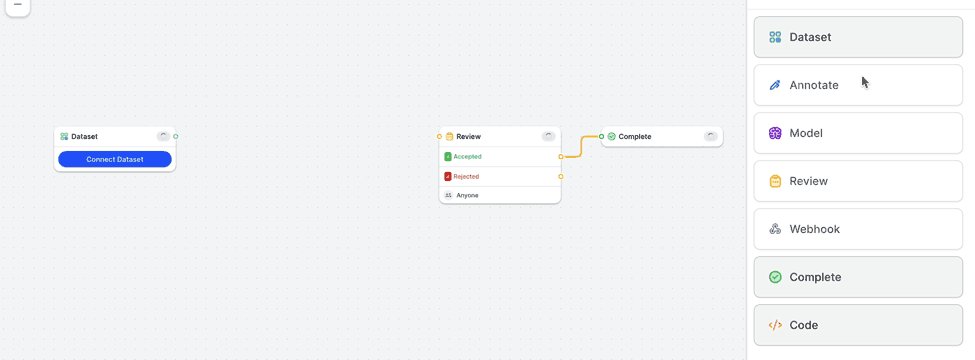
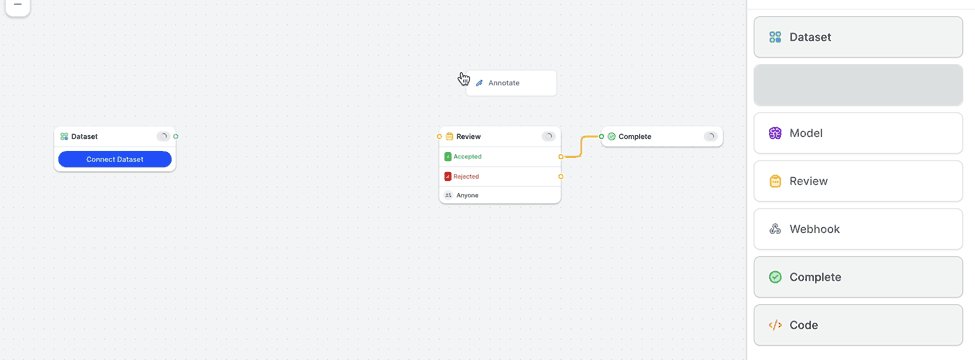
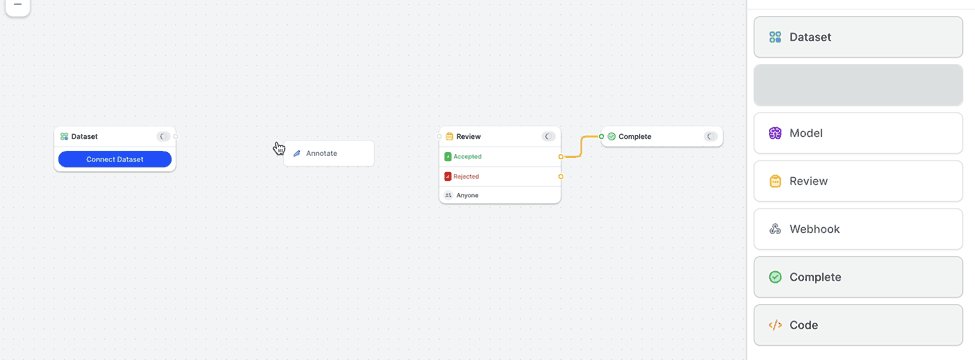
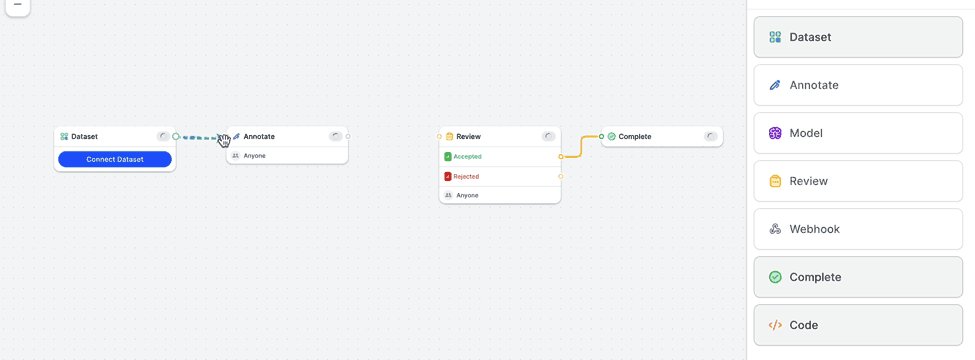
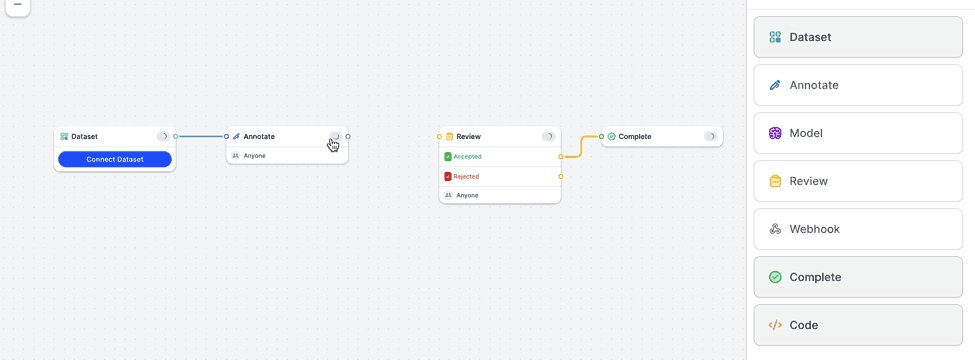
- Drag and drop the Annotate stage into your workflow template.

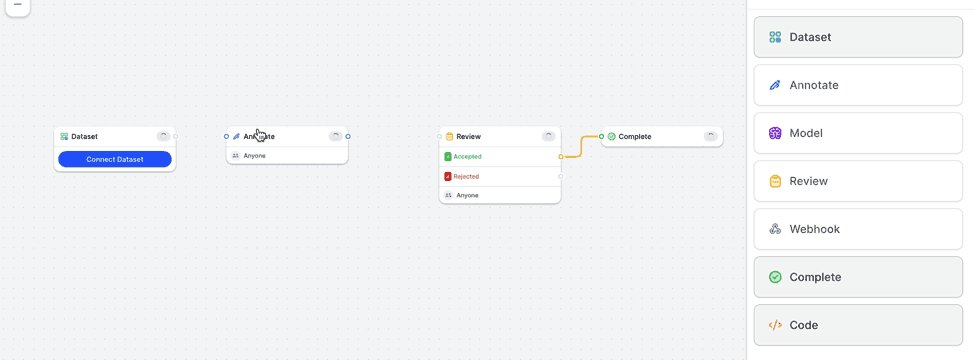
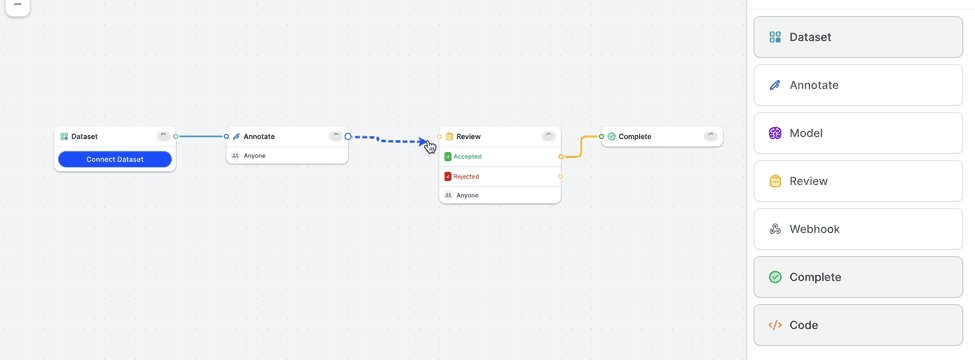
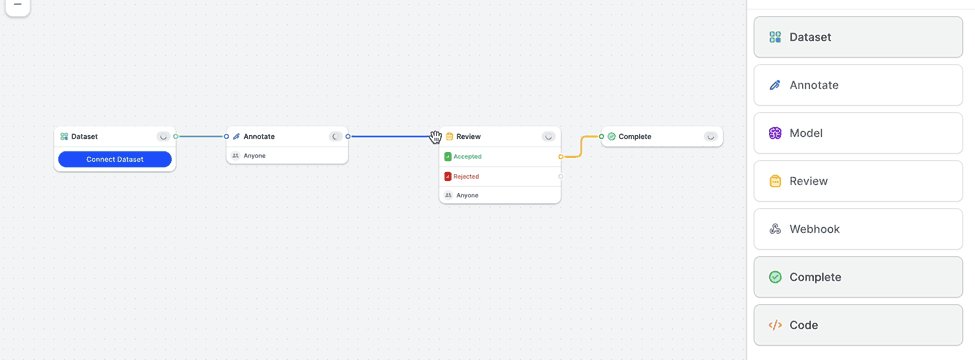
- Plug the stage into the previous workflow stage (where the files will be flowing from) and the next workflow stage in sequence (where the files will be flowing to).

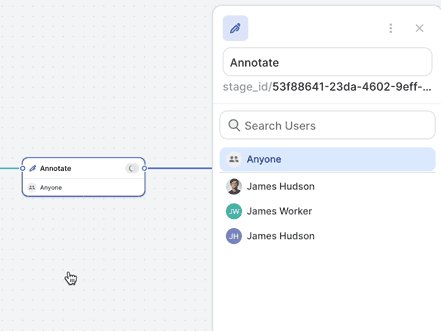
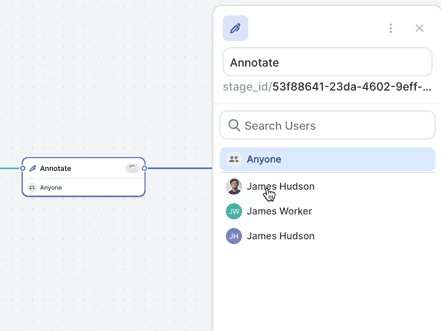
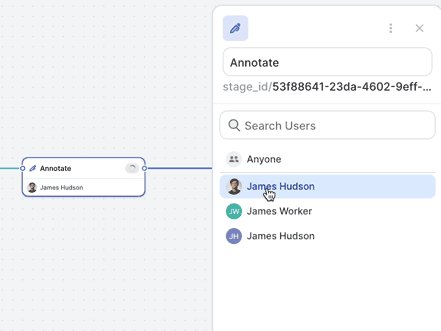
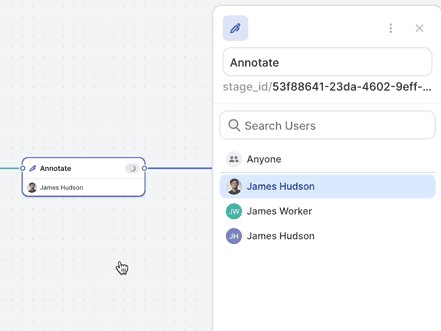
- Configure the stage by selecting the stage assignees. This can be one or more specific users, or Anyone.

Updated 4 months ago
Next up
